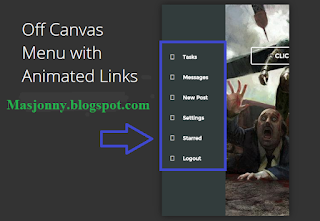
Tips Membuat Widget Menu Super Lengkap di Sidebar Blog
- Pertama silahkan anda pergi ke Tata Letak blog anda.
- Kedua klik add gadget di sidebar tata letak
- Kemudian pilih HTML/Javascript
- Dan Terakhir silahkan masukkan kode dibawah ini didalam HTML/Javascript tadi
<div class="seocipsmb">
<input
type="checkbox" id="tm" />
<!-- The menu
-->
<ul
class="sidenav">
<li><a
href="#"><i class="fa
fa-check"></i><b>Tasks</b></a></li>
<li><a href="#"><i class="fa
fa-inbox"></i><b>Messages</b></a></li>
<li><a href="#"><i class="fa
fa-pencil"></i><b>New Post</b></a></li>
<li><a href="#"><i class="fa
fa-cog"></i><b>Settings</b></a></li>
<li><a href="#"><i class="fa fa-star"></i><b>Starred</b></a></li>
<li><a href="#"><i class="fa
fa-power-off"></i><b>Logout</b></a></li>
</ul>
<section>
<!-- Label for
#tm checkbox -->
<label
for="tm">MENU<br/> ~ Click Me ~ </label>
</section>
</div>
<style>
@import
url(http://fonts.googleapis.com/css?family=Montserrat|Open+Sans:400,300);
#addku1,#addku2
{display:none;}
.seocipsmb {
float: left;
position: relative;
box-shadow: 0 0 25px 0
rgba(0, 0, 0, 0.5);
overflow: hidden;
}
#tm {
display: none;
}
.seocipsmb section {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj96AHAwdqjrdfyIxAFUG_OHqYmiylLBomFAN3raYUYjeBJ-E5LKAHpcu4KdykpGLq1sXaRnKjLXduD7wtejKJFdVSWgt7hq82Vl7gx7_kDL2O1-RrOX_S64LXZZTZQBqPYpok47KVWtzQ/s1600/seocips22.jpg");
width: 300px;
height: 500px;
position: relative;
transition: all 0.25s;
}
.seocipsmb section label {
color: white;
font: bold 14px
Montserrat;
text-align: center;
border: 2px solid white;
border-radius: 4px;
display: block;
padding: 10px 0;
width: 60%;
position: absolute;
left: 20%;
top: 100px;
cursor: pointer;
text-transform: uppercase;
}
.sidenav {
background: rgb(50, 60,
60);
width: 150px;
position: absolute;
left: 0;
top: 0;
bottom: 0;
padding-top: 100px;
}
.sidenav li {
list-style-type: none;
}
.sidenav a {
color: white;
text-decoration: none;
}
.sidenav b {
font: bold 12px/48px
Montserrat;
display: block;
opacity: 0;
transform:
translateX(50px);
transition: all 0.4s;
}
.sidenav i {
display: block;
width: 50px;
float: left;
font-size: 16px;
line-height: 48px;
text-align: center;
}
#tm:checked ~ section {
transform:
translateX(150px);
}
#tm:checked ~ .sidenav b {
opacity: 1;
transform:
translateX(0);
}
#tm:checked ~ .sidenav li:nth-child(1) b {
transition-delay: 0.08s;
}
#tm:checked ~ .sidenav li:nth-child(2) b {
transition-delay: 0.16s;
}
#tm:checked ~ .sidenav li:nth-child(3) b {
transition-delay: 0.24s;
}
#tm:checked ~ .sidenav li:nth-child(4) b {
transition-delay: 0.32s;
}
#tm:checked ~ .sidenav li:nth-child(5) b {
transition-delay: 0.40s;
}
#tm:checked ~ .sidenav li:nth-child(6) b {
transition-delay: 0.48s;
}
</style>
- Script Berwarna orange silahkan anda ganti sesuai keinginan anda,
- Script Berwarna Hijau Silahkan anda ganti dengan gambar anda
- Script Merah di ganti dengan lebar sidebar sobat
Demikianlah Tips Membuat Widget Menu Super Lengkap di Sidebar Blog Semoga dapat bermanfaat bagi sobat yang belum mempunyai menu bar di blognya.

Belum ada tanggapan untuk "Tips Membuat Widget Menu Super Lengkap di Sidebar Blog"
Post a Comment