Tips Membuat Widget Popular Post Warna Warni Keren - Mungkin dari kita semua sudah tidak asing lagi dengan yang namanya widget popular post ini, yap popular post yaitu widget yang menampilkan daftar artikel yang paling banyak dibuka oleh pengunjung atau pembaca blog kita, karena dengan popular post inilah yang akan sangat membantu para pembaca untuk menavigasi blog kita. Ok sekilas dengan popular post berwarna-warni yang saya terterakan pada judul ini adalah sebuah bentuk penambahan css yang akan mengubah tampilan popular post ini dari standar menjadi berwarna-warni. Sebagai contoh anda dapat melihat contohnya dibawah ini.
( Baca Juga : Cara Membuat Widget Random Post di Blog )
Tips Membuat Widget Popular Post Warna Warni Keren
( Baca Juga : Cara Membuat Widget Random Post di Blog )
Tips Membuat Widget Popular Post Warna Warni Keren
- Pertama buat dulu widget popular postnya tepat di Tata Letak > Add Gadget > Popular Post
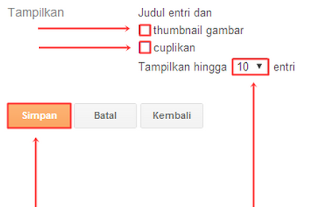
- Kedua silahkan anda menghilangkan centang pada kedua kolom dibawahnya seperti contoh yang sudah kami siapkan.
- Jika anda sudah memasang widget popular post seperti yang telah kami sarankan diatas silahkan anda mengikuti langkah selanjutnya dibawah ini,
- Masuk ke Template > Edit HTML
- Cari kode
]]></b:skin>atau </style> - Jika anda telah menemukan salah satu kode diatas, silahkan masukkan kode dibawah ini tepat diatas salah satu kode tadi.
/*Custom Popular Post*/
.PopularPosts ul,.PopularPosts li,.PopularPosts li
img,.PopularPosts li a,.PopularPosts li a img{margin:0 0;padding:0
0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:.5em
0;list-style:none;color:black;counter-reset:num}
.PopularPosts ul li{background-color:#eee;margin:0 0 0
0!important;padding:.5em 1.5em .5em
.5em!important;counter-increment:num;position:relative}
.PopularPosts ul li a{color:#fff!important}
.PopularPosts ul li a:hover{color:#2c3e50!important}
.PopularPosts ul li:before,.PopularPosts ul li .item-title
a,.PopularPosts ul li a{font-weight:bold;color:inherit;text-decoration:none}
.PopularPosts ul li:before{content:counter(num)!important;display:block;position:absolute;background-color:#333;color:#fff!important;width:22px;height:22px;line-height:22px;text-align:center;bottom:0;right:0;padding-right:0!important}
/* Pengaturan Warna */
.PopularPosts ul li:nth-child(1){background-color:#f1c40f;}
.PopularPosts ul li:nth-child(2){background-color:#f39c12;}
.PopularPosts ul li:nth-child(3){background-color:#2ecc71;}
.PopularPosts ul li:nth-child(4){background-color:#27ae60;}
.PopularPosts ul li:nth-child(5){background-color:#e67e22;}
.PopularPosts ul li:nth-child(6){background-color:#d35400;}
.PopularPosts ul li:nth-child(7){background-color:#3498db;}
.PopularPosts ul li:nth-child(8){background-color:#2980b9;}
.PopularPosts ul li:nth-child(9){background-color:#ea6153;}
.PopularPosts ul li:nth-child(10){background-color:#c0392b;}
.PopularPosts .item-thumbnail{margin:0 0 0 0}
.PopularPosts .item-snippet{font-size:11px}
- Terakhir simpan template anda.
Demikianlah Tips Membuat Widget Popular Post Warna Warni Keren semoga dengan warna warni cerah dan keren ini dapat bermanfaat bagi anda semua. Agar loading tidak berat silahkan membaca Cara Mempercepat loading suatu blog menggunakan lazyload.


Belum ada tanggapan untuk "Tips Membuat Widget Popular Post Warna Warni Keren"
Post a Comment